Cordovaya Giriş
Mobil uygulama geliştirme günümüzde oldukça popüler. Tüm platformlara uygulama geliştirmek önceleri oldukça meşaketli ve uzun süren bir süreçti. Her platforma özgü programlama dilini öğrenmeli ve daha sonra uygulamayı hayata geçirmek gerekiyordu. Cordova bu durumda yardımımıza koşuyor.
Cordova Nedir ?
Cordova, Html, Javascript ve css yardımıyla web tabanlı mobil uygulamalar geliştirmemizi sağlayan bir uygulama geliştirme çatısıdır(framework). Detayli bilgi için erdemoflaz.com.
Cordova’yı işletim sistemimize kurduktan sonra işletim sistemimizin komut satırını açıyoruz. Komutlarımızı buraya yazacağız. İlk komutumuz projeyi oluşturmayı sağlayacak. Bunun için aşağıdaki kodu komut satırına yapıştırıyoruz.
$ cordova create merhaba-dunya

Bulunduğumuz dizinde merhaba-dunya isimli bir klasör oluşacaktır. Bu klasör bizim projemizin dosyasıdır. Onun için cd komutunu kullanarak klasörün içine giriyoruz.
$ cd merhaba-dunya
Android uygulaması oluşturmak için bilgisayarımızda android-sdk nın kurulu olması gerekiyor. Bu kurulumu yaptıktan sonra projemize android platformunu ekleyebiliriz.
$ cordova platform-add android

Aynı zamanda cordova yaptığımız değişiklikleri browserda da görüntülememiz mümkün bunun için browserıda platform olarak eklememiz gerekiyor. Daha sonra browser üzerinde projemizi çalıştırabiliriz.

$ cordova platform-add browser
$ cordova run browser
Browserda bizi karşılayan ekran cordovanın proje oluşturulurken oluşturduğu standart ekranı. Bir de proje klasöründe ki dosyaları inceleyelim. Bizim için en önemli dosya “ www “ klasörü. Bütün kodumuzu buraya yazacağız.
İndex.html projemizin index sayfasını temsil ediyor buraya html kodlarını yazıyoruz.

Js/index.js projede ki javascript kodlarımızı yazabileceğimiz alan. Javascript kodlarını index.html’e de yazsak çalışacaktır. Ama daha düzenli bir proje için index.js içine yazılması tercih edilmelidir.

Birde proje ayarlarımızın kaydedildiği config.xml dosyamız var.

Dosyalarımızı görüntülediğimize göre projemizi androide derleyebiliriz. Bunun içi komut satırına aşağıdaki kodu yazıyoruz.
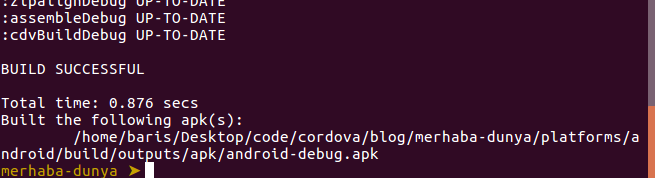
$ cordova build android


Oluşan apk bulunduğumuz dizin içinde /platforms/android/build/outputs/apk/ dizininde android-debug.apk adında bizi bekliyor :)

Bu apkyı telefonumuza yükleyerek uygulamamızı telefondan test edebiliriz.

Daha sonra ki yazılarımda pluginlerden bahsedip, sık kullanılan pluginlerin kullanımından bahsedeceğim.
